最初,我电脑已经搭建成功相应的环境配置,于是可以直接创建微信小程序,如第一次,可参考https://www.cnblogs.com/donglt-5211/p/9369098.html搭建
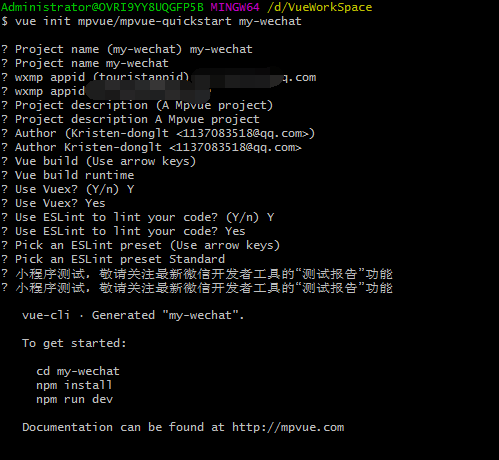
步骤一:创建一个基于 mpvue-quickstart 模板的新项目
-
vue init mpvue/mpvue-quickstart my-wechat

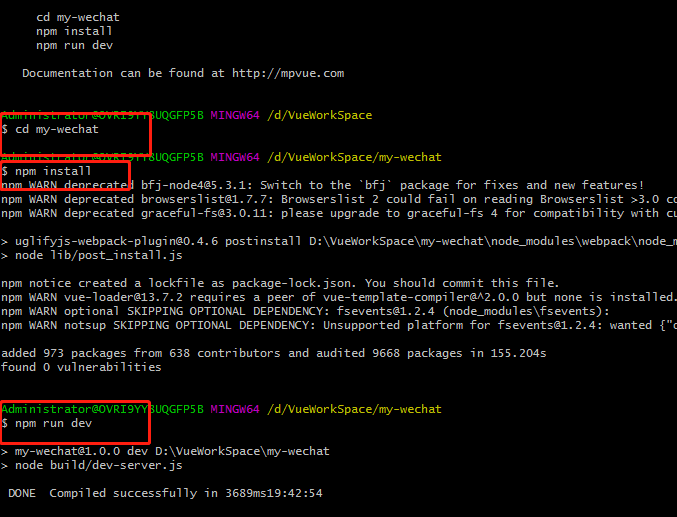
步骤二:依次运行 cd my-wechat, npm install ,npm run dev;

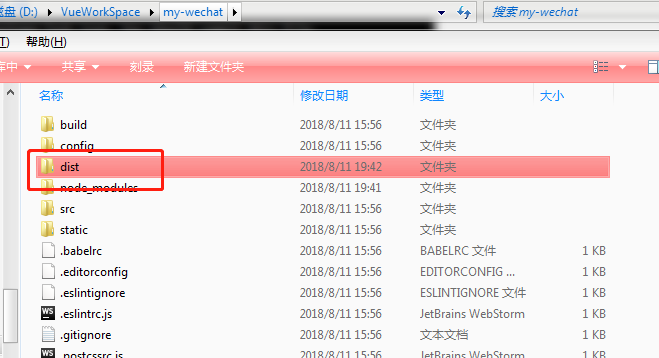
步骤三:已经生成了------小程序代码的目录,文件夹“dist”----即是存放小程序代码

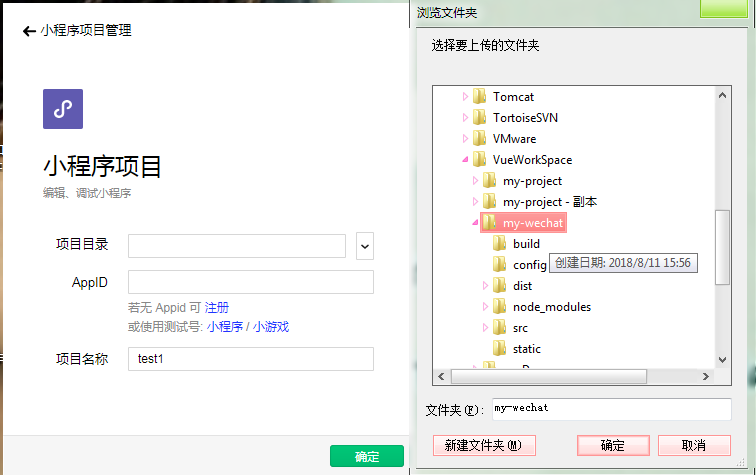
然后下载微信开发者工具,调试我们刚才搭建的小程序框架

步骤五:打开已生成项目,展示效果如图

这样,初始小程序就这样搭好